Cara Membuat Validasi Form dengan PHP dan HTML
Konten [Tampil]
Membuat validasi sangat dibutuhkan agar form data konsisten terhadap kebutuhan pemakai, tentunya anda pernah mendengar istilah Cross-Site Scripting? Cross-Site Scripting berfungsi untuk memberikan gambaran situs yang rusak akibat pengguna yang salah memasukan kode script atau tag HTML pada form isian.
Akibat terburuk yang akan terjadi memungkinkan pengunjung website merasa tidak puas terhadap kinerja website tersebut, sehingga peranan validasi data dalam form sangatlah penting. Validasi data dapat berfungsi untuk membatasi inputan user, seperti memberikan masukan data berupa angka, huruf bahkan jumlah kata yang diinginkan.
Baca Juga Pengertian Algoritma Menurut Pendapat Para Ahli dan definisi algoritma
Berikut ini adalah Cara Validasi Form PHP HTML dan JavaScript, Silahkan anda pelajari ya.
Cara Validasi Data Form dengan Php dan HTML
- Bukalah aplikasi Xampp anda, atau anda bisa langsung membuka layanan hosting anda ya. Jika membuatnya dengan XAMPP maka anda harus mengaktifkan Apache dan MySql
- Bukalah text editor kesukaan anda, seperti Visual Code, Notepad++ bahkan Dreamweaver.
- Ketiklah Script Validasi Form dengan Php berikut ini
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Cara Membuat Validasi Data dengan HTML-PHP</title>
</head>
<body>
<form action="validasi-proses.php" method="get">
<fieldset>
<legend>Cara Membuat Validasi Data dengan HTML-PHP</legend>
<p>Nama: <input type="text" name="nama" /></p>
<p> E-Mail: <input type="text" name="email" /></p>
<p>
<input type="submit" value="Proses Data" ></p>
</fieldset>
</form>
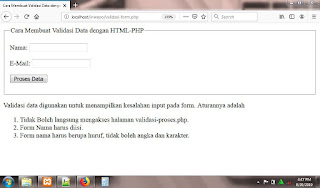
<p>Validasi data digunakan untuk menampilkan kesalahan input pada form. Aturannya adalah
<ol>
<li>Tidak diperkenankan mengakses halaman validasi-proses.php.</li>
<li>Form Nama harus diisi.</li>
<li>Form nama harus berupa huruf, tidak boleh angka dan karakter.</li>
</ol>
</p>
</body>
</html>
- Simpanlah code script diatas, anda harus menyimpannya pada C://Xampp/Htdocs/Foldeer anda/Nama file diatas (saya berikan nama "validasi-form.php"
- Silahkan anda buka web browser anda, anda dapat mengetikan http://localhost/folderAnda/validasi-form.php
- Kemudian anda buat file baru dengan nama "validasi-proses.php", lalu anda pastekan script validasi html dibawah ini.
<?php
if (isset($_GET['nama']) AND isset($_GET['email'])) /*isset berfungsi untuk mengambil nilai true*/
{
$nama=$_GET['nama'];
$email=$_GET['email'];
}
else
{
die("Maaf, anda harus mengakses halaman ini dari validasi-form.php");
}
if(empty($nama)) /*form nama tidak boleh kosong*/
{
die("Maaf, anda harus mengisi nama");
}
else
{
if (is_numeric($nama)) /*form nama tidak boleh berisi angka dan karakter harus huruf*/
{
die("Maaf, nama harus berupa huruf");
}
else
{
echo "Nama: $nama <br /> Email: $email";
}
}
?>
- Selesai.
Baca Juga Pengertian Data adalah: Definisi, Jenis-jenis dan fungsi Data
Disini saya memberikan aturan validasi data dengan aturan bahwa form nama tidak boleh kosong dan tidak boleh sama dengan form email serta tidak boleh ada karakter selain angka. Sebenarnya anda dapat mengembangkan sendiri dengan validasi php html yang anda kuasai, anda juga dapat menggunakan javaScript ya.
Nah Cara Membuat Validasi Form dengan Php dan Html telah selesai, silahkan anda kembangkan sesuai dengan kemampuan anda ya.

0 Response to "Cara Membuat Validasi Form dengan PHP dan HTML"
Post a Comment
Berkomentarlah dengan bijaksana