cara membuat sitemap blog wordpress 2019 terbaru
Konten [Tampil]
Bagaimana sih cara membuat sitemap yang benar supaya cepat di index oleh google atau mesin pencari. Apakah di blogger atau di wordpress bisa dipasang sitemap atau daftar isi. Terlebih dahulu kita harus mengetahui apa itu sitemap, sitemap merupakan kumpulan dari semua artikel yang berada di website anda, yang dapat dipisahkan antara kategori satu dengan kategori yang lain.
Kegunaan dari sitemap adalah memungkinkan untuk pengindexan oleh mesin pencari seperti google dengan mudah, tanpa harus submit artikel setiap kali kita membuat artikel tersebut. daftar isi merupakan salah satu persyaratan agar kita dapat diterima di program yang terkenal di google yaitu adsense. Selain itu daftar isi atau sitemap juga akan memudahkan para pengunjung mengetahui seluk beluk dari apa yang ada di website anda yaa..
Jadi bagaimanakah cara membuat sitemap di google webmaster baik itu blogspot atau blogger ataujuga cms yang terkenal yaitu wordpress.
Langkah Pertama, Download Script Sitemap terbaru
Pertama anda perlu mendownload script dibawah ini yaa, copy aja biar mudah, dibawahnya saya akan memberikan penjelasan mengenai kegunaan dari beberapa script tersebut.
<style type="text/css">
#toc{
width:99%;
margin:5px auto;
border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
}
.labl{
color:#FF5F00;
font-weight:bold;
margin:0 -5px;
padding:1px 0 2px 11px;
background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%);
background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85),color-stop(1,#C2EAFE));
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;
}
.labl a{
color:#fff;
}
.labl:first-letter{t
ext-transform:uppercase;
}
.new{
color:#FF5F00;
font-weight:bold;
font-style:italic;
}
.postname{
font-weight:normal;
background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);
background:-webkit-gradient(linear,left 80,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE));
}
.postname li{
border-bottom: #ddd 1px dotted;
margin-right:5px
}
</style>
<br />
<div id="toc">
<script src="https://makingdifferent.github.io/blogger-widgets/sitemappage.js" type="text/javascript"></script>
<script src="https://www.rafinternet.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
Script tersebut sangat berguna sekali untuk mengindex semua artikel yang ada di blog atau wordpress anda dengan cepat setiap kali anda selesai menulis suatu artikel . Penjelasan dari masing-masing script adalah sebagai berikut yaa
<style type="text/css">
#toc{
width:99%;
margin:5px auto;
border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
}
.labl{
color:#FF5F00;
font-weight:bold;
margin:0 -5px;
padding:1px 0 2px 11px;
background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%);
background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85),color-stop(1,#C2EAFE));
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;
}
.labl a{
color:#fff;
}
.labl:first-letter{t
ext-transform:uppercase;
}
.new{
color:#FF5F00;
font-weight:bold;
font-style:italic;
}
.postname{
font-weight:normal;
background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);
background:-webkit-gradient(linear,left 80,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE));
}
.postname li{
border-bottom: #ddd 1px dotted;
margin-right:5px
}
</style>
Merupakan script dari css, css merupakan format yang kita dapat gunakan untuk membuat suatu tampilan yang bagus dari suatu website atau dengan kata lain adalah merupakan tempat dimana kita membuat layout dari website kita.
<div id="toc"> <script src="https://makingdifferent.github.io/blogger-widgets/sitemappage.js" type="text/javascript"></script> <script src="https://www.rafinternet.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"> </script></div>
Merupakan script dari javascript yang digunakan untuk mengambil judul artikel dari website anda, yang perlu anda rubah adalah https://www.rafinternet.com/ gantilah dengan nama website atau blog anda, semisal website anda adalah https://rafinter.net maka tulis nama website anda disana.
Langkah kedua memasang sitemap di blog atau wordpress
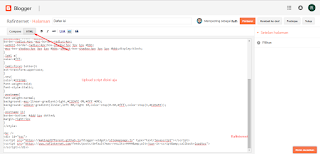
anda perlu mengakses www.blogger.com >> halaman >> buat halaman >> lalu isi nama halaman baru dengan nama DAFTAR ISI / sesuaikan dengan keinginan anda yaa.
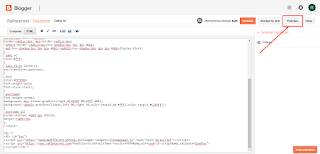
Setelah itu pilihlah HTML untuk melakukan coding halamannya, serta masukkan script yang anda download dan rubah tadi pada halaman tersebut yaa..
Setelah semuanya selesai anda tinggal publish, tetapi alangkah baiknya anda preview terlebih dahulu sebelum anda publish untuk melihat hasilnya yaa..
Itulah cara membuat sitemap di google webmaster yang menarik, anda dapat mengubah sedikit scriptny agar bisa menyesuaikan dengan tampilan website anda yaa



0 Response to "cara membuat sitemap blog wordpress 2019 terbaru"
Post a Comment
Berkomentarlah dengan bijaksana